目录浏览

随着区块编辑器的公开使用,社区达到了新的版本。
和经典编辑器比较,新编辑器用模块粘贴的方式填充文字,图片等内容,在操作上更加直观简洁,自定义深度高,功能组件覆盖更广。
2024.7.8更新1.1
更新教程九:宝箱权限设置
更新教程十:自定义样式码
2024.7.10更新1.2
更新教程十一:插入MP3自动播放
更新教程十二:插入B站视频设置
2024.7.12更新1.3
更新教程十二:个人文章模板制作[重复利用]
2024.9.19更新1.4
更新教程十三:可重用区块,调用官方预设模板
使用方法
开启方法:
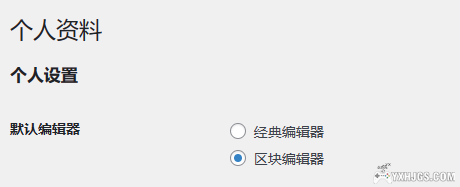
新用户 新建草稿默认启动为经典编辑器,需要修改默认设置,需到-个人资料-里勾选区块编辑器

在已创建的文章里,通过列表选项和内部按钮自由切换
经典编辑器对区块编辑器内容兼容:90%
区块编辑器对经典编辑器内容兼容:100%


段落美化样式对应
和经典编辑器的对照,让习惯经典编辑器的作者熟悉
样式A——诗篇
样式B——引用
样式C——引文
样式D——预格式
样式E——代码
注意:用法上不用在意模块标题的名字,不代表功能,达到想要的美化效果即可
模块介绍
一:图片区块
[图片,图库,媒体和文本,封面,图像幻灯片,特色图片]
归属同一类型的区块,可以shift+鼠标选中自由切换
图片注意:
1:普通会员,限制最大3M,2560分辨率上传,超过的内容用图压等工具调整。
2:支持拖曳传图,复制截图,图片上传后可以在编辑页面图片区块的媒体库查看
3:一些图因为页面宽度看不清,可以设置连接-媒体文件,前台点击会跳出原图
图片
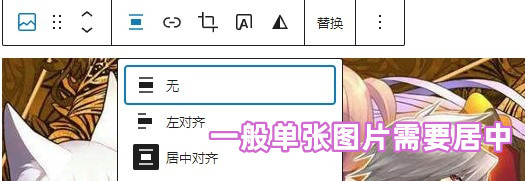
如上不再演示,功能设置简单,有文字内容看不清可链接到媒体文件

图库
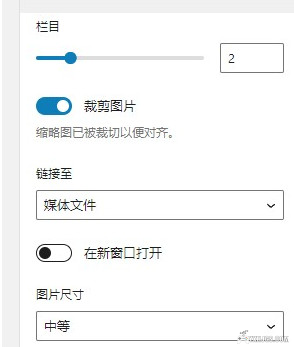
用来展示多个图片集,常用2列或1列,2列的话至少4-6个未佳
调整时工具条左上角选择编辑整体


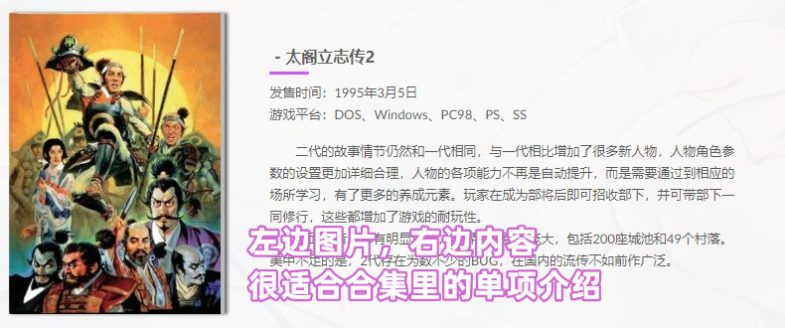
媒体和文本
图片+文本的单元介绍,可选图片的左右位置,多个同列使用的时候互相之间最好配合分隔线


图像幻灯片
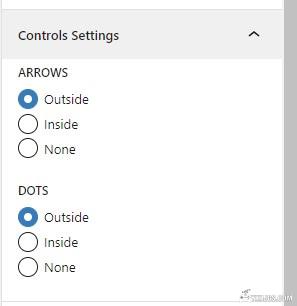
幻灯片形式展示图片集,适合多个尺寸一致的图片,在controls set设置里可以选择提示图标的位置等。


特色图片
特色图片是在页面展示的图,一般采用文章页首的图片,选中文章设置右下角,打开媒体库,选中已经上传的图片作为特色图片


媒体库里可以选择-上传到本文章的-来筛选。上面提供了几个找封面的网站。
———————————————————————————————
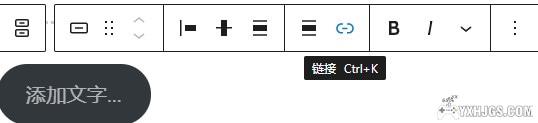
二:标题区块
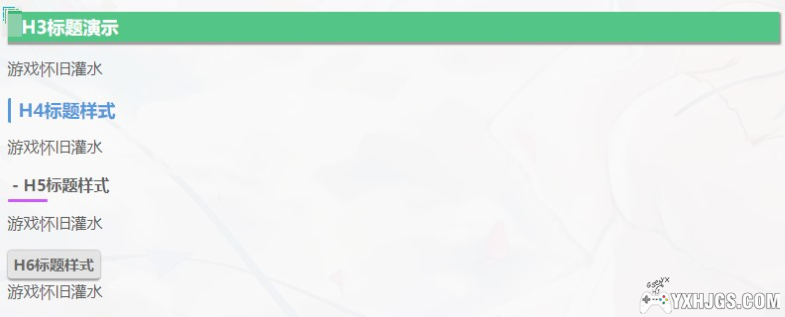
H2-H6
标题区块用在一段内容的开头如[游戏介绍],[简介],[游戏名]。互相之间最好注意层级关系,小的作为子项包裹在大的标题内,如[游戏介绍]可用H2,H3或H4,下面的子项用h5,h6。规则无必须,美观整洁即可
非特殊需要不使用H1标题

———————————————————————————————
三:文本区块
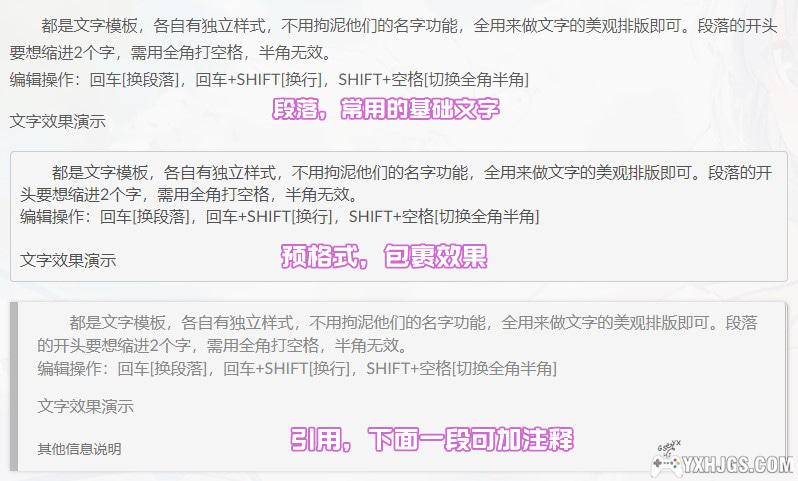
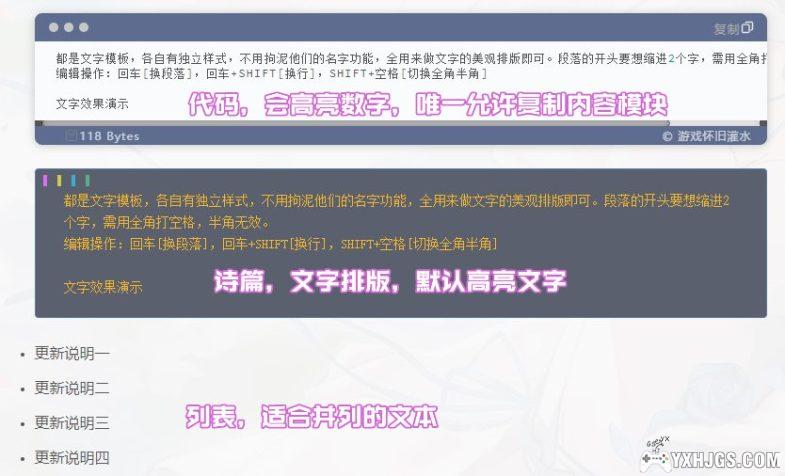
[段落,预格式,引用,代码,诗篇,列表,表格]
文字段落
各自有独立样式,不用拘泥他们的名字功能,全用来做文字的美观排版即可。
编辑操作:回车[换段落],回车+SHIFT[换行],SHIFT+空格[切换全角半角]
段落的开头要想缩进2个字,需用全角打空格,半角无效。

代码可以右上角复制内容,适合放想被复制使用的文本。
列表可以做成树状目录,配合功能简码展开折叠 ...展开

表格
表格有两种款式,位置在面板下面的可以高度自定义每一格的大小,用shift+鼠标多选后合并拆分。
从wps或其他网页复制的表格内容也会转换成表格显示。有需求也可用内联图片功能插入图片。

突出文字
选中文本后,从工具栏可以为文本加亮突出,具体效果如下。同样不用在乎名字,以内容排版好看为目的。

增粗文字默认蓝色,要改变增粗文字颜色,需要先加粗,后高亮
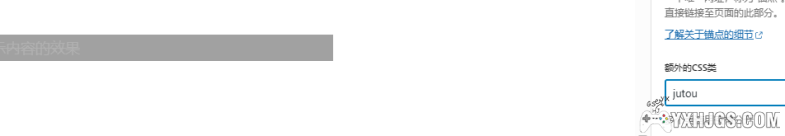
防剧透文字
选择删除线,然后再额外css添加:jutou,达到悬停显示内容的效果

四:分隔线+分页符区块
分隔线
用来间隔大的内容段,以及代表一个内容阶段的结束。共有多种样式
分页符
分页符可以将文章分页,点击跳转页数

五:免刷切换区块
[选项卡,可折叠,切换,时间线]
用于攻略,多内容并列等情形,变更内容展示。三个模块可互相转换,可插入包裹所有其他模块。


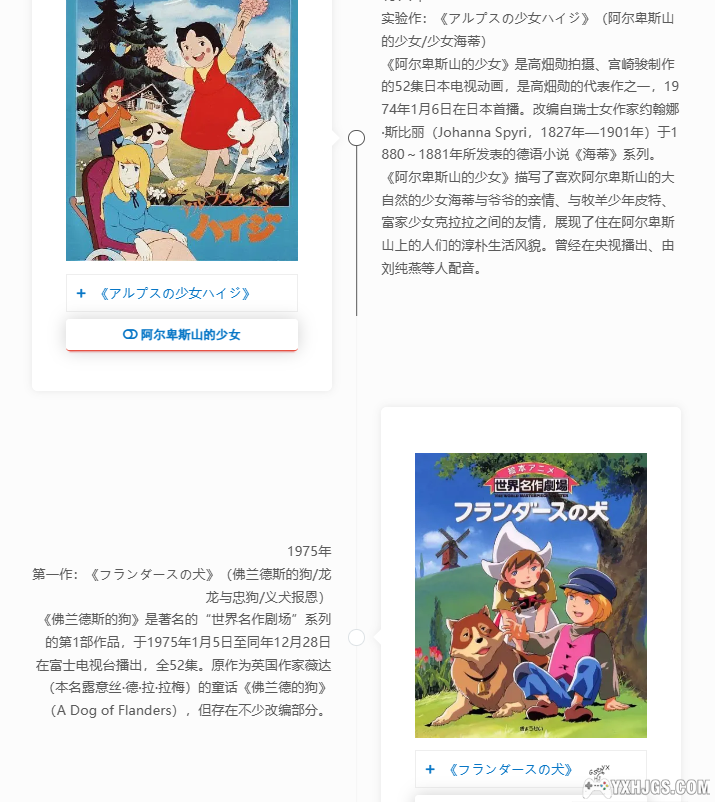
时间线
沿着轨道由上到下,适合展示同一分类的多项内容

可用额外CSS类:shijianzuo,文字强制居左排列
六:下载区块[按钮]
添加设计栏中的按钮,填写[下载,提取码]将网盘的url 点击链接放入,选中在新窗口打开,点击右边回车图标确认。

如果是磁链等不能跳转的下载链接,可以利用代码区块和复制简码。
七:导航区块
[目录,内容表格]
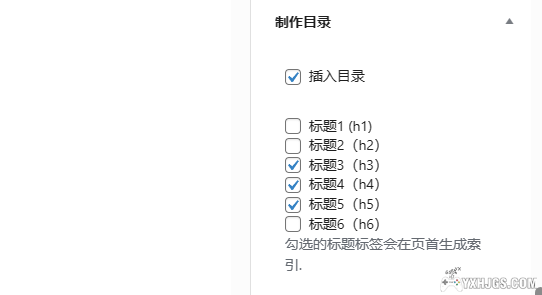
目录
在右边或下方[可移动]找到,勾选插入目录和指定的标题标签,在页首生成可折叠跳转的导航。


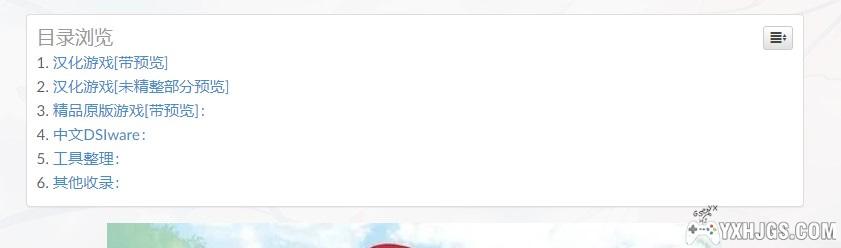
内容表格
和目录功效一样,检索标题生成跳转。区别是可以插入文章内容段

八:扩展功能
折叠内容,插入视频,插入音频,一键复制
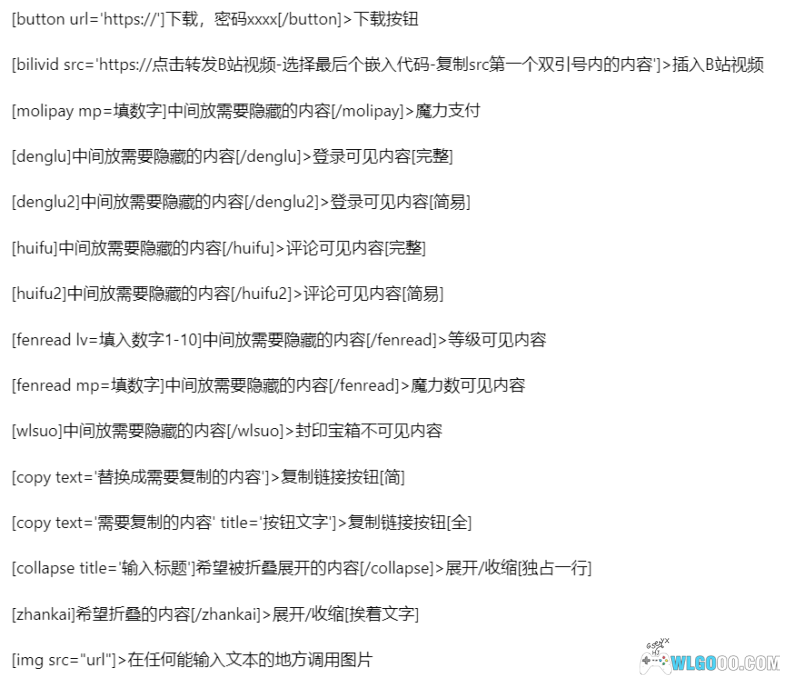
需要利用到[简码]模块,可编辑的时候点击YXHJGS简码列表,复制查看
插入视频
支持B站。B站转发里选择嵌入代码,复制第一个双引号内的内容,替换到指定的代码放入自定义html模块中。
示范


插入音频
高等级成员支持上传
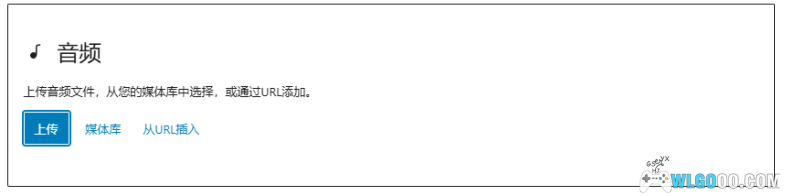
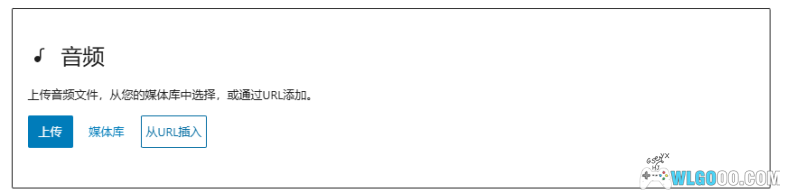
普通会员选择音频模块-从url插入,然后从网易云音乐的网页,复制最后那排数字ID替换后插入。
h去掉ttps://music.163.com/song/media/outer/url?id=1864891964.mp3
九:宝箱简码功能
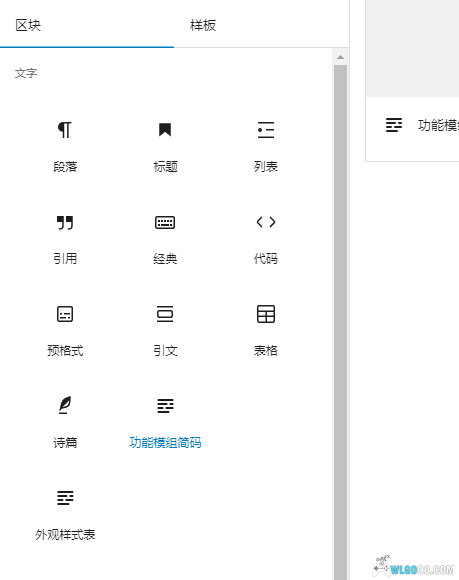
选择功能模组简码,弹出站点功能简码列表


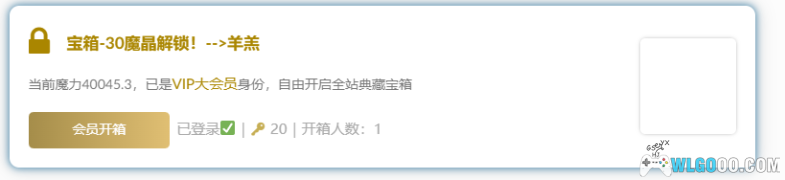
例如采用魔晶宝箱

在预览模式下就能看到前台发布后的宝箱效果,用户付出魔晶后才能查看内容

其他简码也全都可以使用,可以多多尝试,如果是包裹式的简码,在内容最后要有[/简码]收尾
十:自定义区块样式
很多模块都支持根据主题dly外观,在经典编辑器中,提供了快捷成品选择。
区块编辑下则可以拥有更丰富的扩展
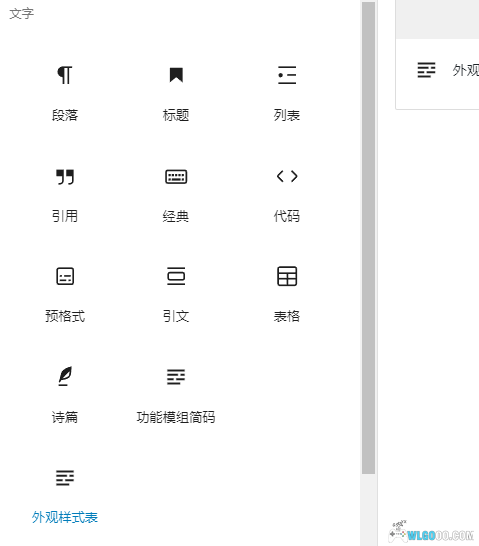
1:选择自定义样式列表
位置在左边选项卡,文字功能栏目的最下面

随后出现了如下的自定义样式的样式码,现在做个例子演示,H3默认是绿色的底色,现在我们要将他改成紫色以符合当前主题或者个人爱好

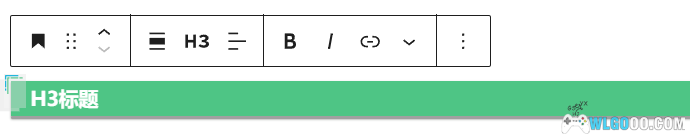
记下紫色的样式码,h3zi,选中页面中的H3标题

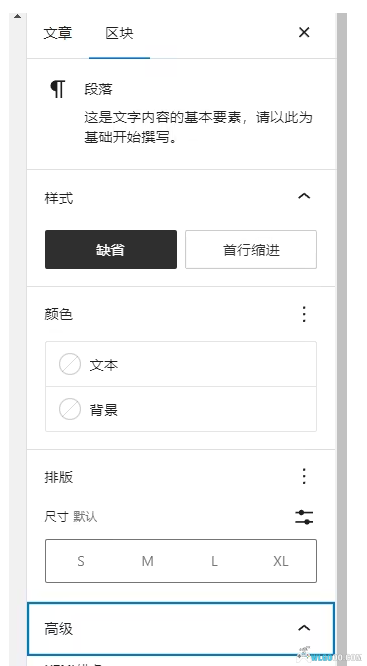
编辑页面右边的设置切换到-区块-高级选项

在额外的CSS类中添加样式码h3zi,完成后H3就立刻变成了我们想要的颜色,注意样式码都是小写,无大写

h3zi
其他样式码也都能用哦,多多尝试吧,有需求可以评论提出
十一:MP3播放插入
站点支持文章页播放音乐,引入方法有本地上传和网易云站点外链,网易云官方外链三种


1:本地上传MP3
支持MP3等常见音频格式,本地上传需要冒险等级D以上才能解锁,根据其他条件不同有3-4M的单个文件上传权限,如果文件超出大小,可以将音频剪辑压缩后上传。
2:网易云站点外链
核心代码:https://music.163.com/song/media/outer/url?id=数字.mp3
如果文件较大,且网易云有这个音乐,建议采用本方式,同时还能节省站点的支出
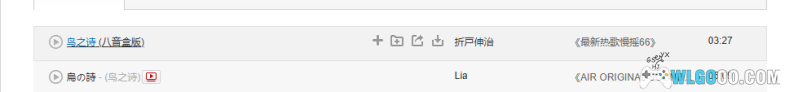
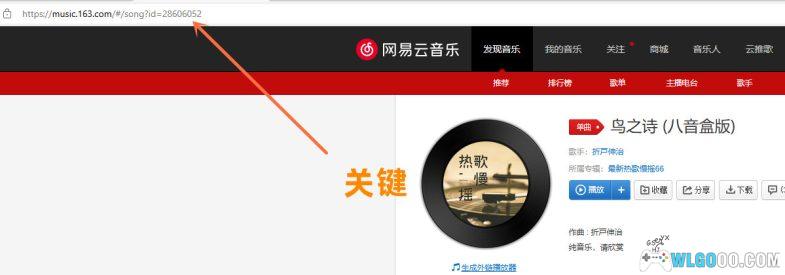
从网易云音乐 (163.com)找到需要的音乐,例如搜索鸟之诗


关键在于音乐的地址,复制ID=后面的数字28606052,替换上面核心代码的数字
得到链接https://music.163.com/song/media/outer/url?id=28606052.mp3
将此链接作为URL插入

3:网易云官方外链
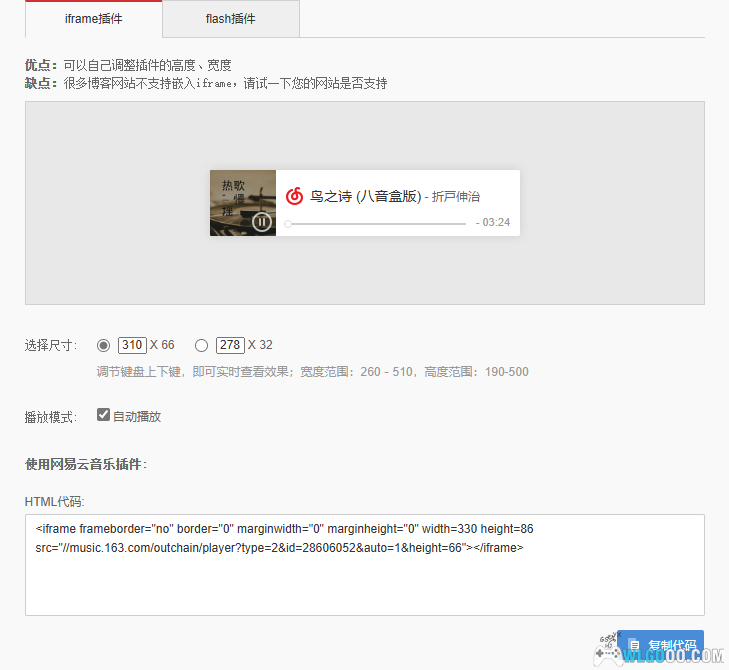
和2的前置步骤,点到网易云音乐的单独页面,点击生成外链播放器

这里可以选择尺寸样式,和是否打开页面自动播放,一般我们用iframe插件

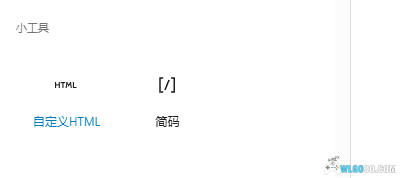
设置完后复制HTML代码,选择编辑器的HTML模块,在小工具栏目里,黏贴入链接即可


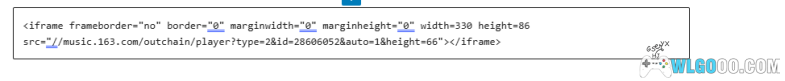
参数中width=330 height=86是宽和高,可以修改数字自定义,站点文章页全宽是778,成品如下
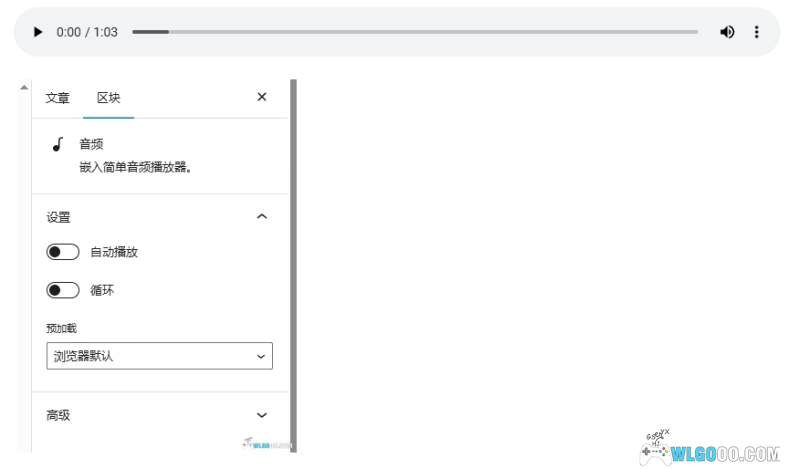
4:设置自动播放
适用于方法1和2,方法3通过上面教程设置。选中区块,从编辑页右边色设置中,选择是否自动播放和循环播放

十二:B站视频插入
在教程八中简略说了视频插入方法,但还是有人不会使用,现在来详细教学
B站视频插入
在段落文字中使用简码其中一个,效果一样

首先,打开需要插入的B站视频,点击转发按钮,选择

方法一
黏贴到一个可以写入文本的地方,我们得到一段iframe,提取其中src=引号中的内容

方法二
直接黏贴到编辑页面,得到以下SRC中的代码
//player.bilibili.com/player.html?isOutside=true&aid=1706093412&bvid=BV1DT421r7LB&cid=1607748587&p=1
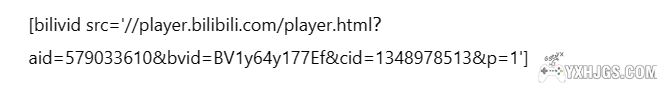
总之,我们要获取的是嵌入代码中,src="链接"双引号中的内容,之后将代码填入简码的SRC=后面

点击预览就可以在前台查看到如下视频,外链视频的热度可以传递给作者
十三:个人文章模板
每个人发帖都有固定的审美和习惯,如何让每次的文章排版可以重复使用呢?
这是可以实现的
1:空白模板
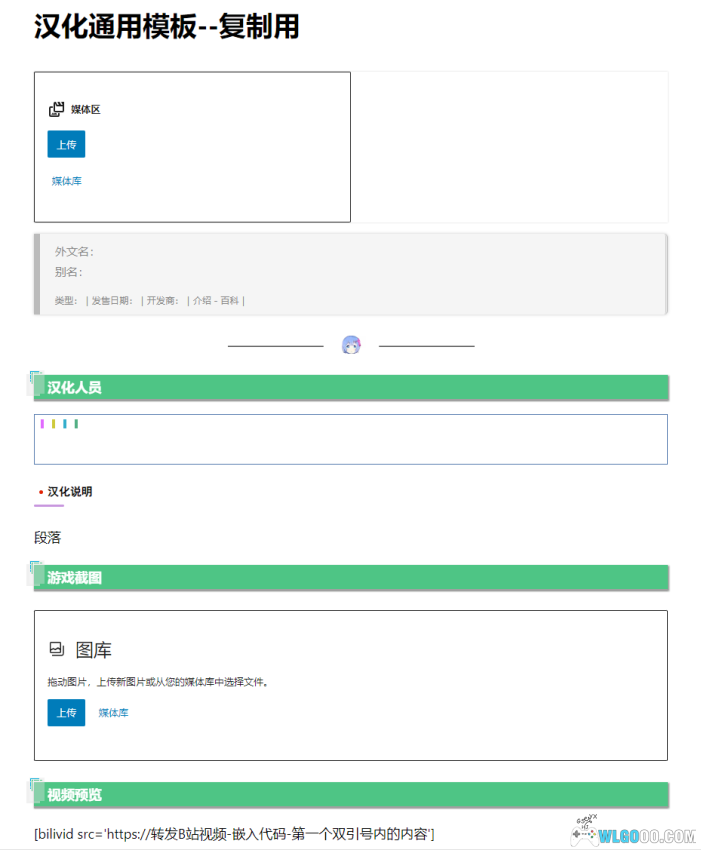
首先,编辑好一个只有排版,没有实际内容的空白模板,如下官方使用的汉化模板


这个文章不进行融合内容填充,设置完成后保存为草稿
复制模板
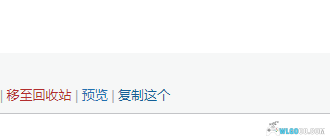
后台文章管理页面,鼠标悬停文章时会有菜单选项出现,选择最后一个复制这个

之后出现复制品

模板原文一直不去动他,只要不断复制出来再编辑复制后的帖子,进行内容添加填空即可

十三:官方预设模板
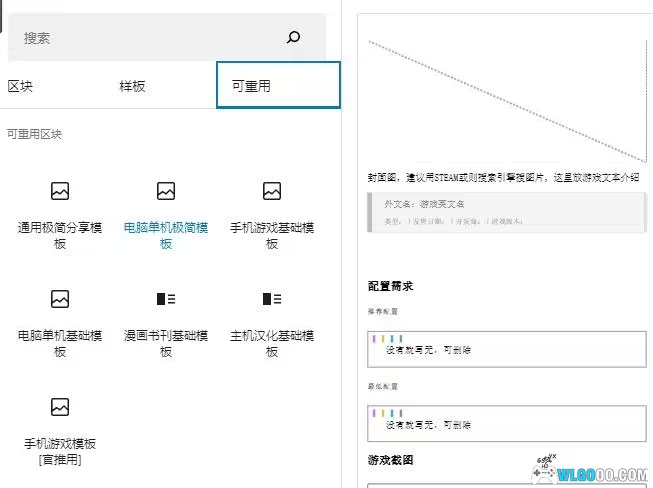
点击左侧+号按钮,在面板中选取第三个选项卡可重用

点击选取需要的预设模板,右边会出现预览窗口,以后会逐渐增加更多模板供选择
如分享单机游戏,可选取电脑单机模板
在点击后,需要等待两秒等服务端响应进行处理,然后就可以编辑了!
用户版本都附上了说明文字指引,使用时需要删除这些教程以及用不上的区块,也可以根据个人喜好进行布局排版的修改。
本篇由 围炉GO官方 发布-围炉Go



 lv4:骁勇善斗的战士
lv4:骁勇善斗的战士

